
Googleしごと検索に求人情報を掲載するには、構造化データの設置が必要です。ここでは、Googleしごと検索の掲載方法を分かりやすく解説し、構造化データを設置する際の注意点やノウハウをご紹介します。
Googleの求人検索サービスは、無料で利用できるサービスなので、中小企業や人手不足が深刻な業界の採用担当者の方に、ぜひGoogleしごと検索を活用してほしいと思います。
■記事の目次
Googleしごと検索とは?
Googleしごと検索(Google for Jobs)とは、アメリカで2017年6月から始まった無料の求人検索サービスです。日本では2019年からサービスを開始し、現在では「Indeed(インディード)」に並ぶ人気の無料求人ツールです。
この求人検索サービスは、仕事や求人に関連したワード「地域+職種+求人」で検索すれば、関連ワードにマッチする求人情報を検索結果にまとめて表示してくれます。Googleの位置情報が有効になっていれば、地域を入れなくても「職種+求人」で現在地近くの求人情報を表示してくれます。
求人検索で表示される情報は、ネットに公開されている「転職求人サイト」や「企業の求人採用ページ」からクローラーが収集した情報で、これらを「リッチリザルト」と呼ばれる求人専用枠に表示します。
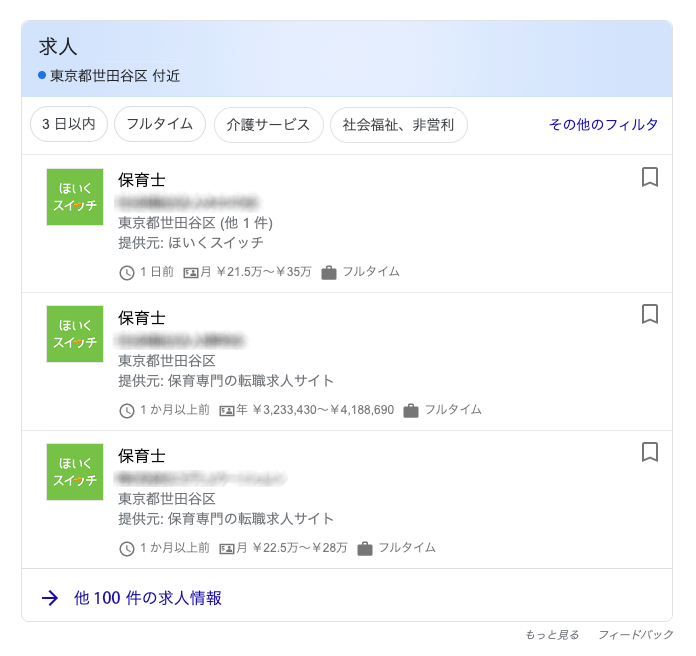
例えば「世田谷区 保育士 求人」で検索すると、下記のようなリッチリザルトが、検索結果ページの上段広告エリアの次に表示されます。他の検索結果よりも目立つ場所に表示されるため、自然と目に飛び込んできます。

Googleしごと検索の使い方
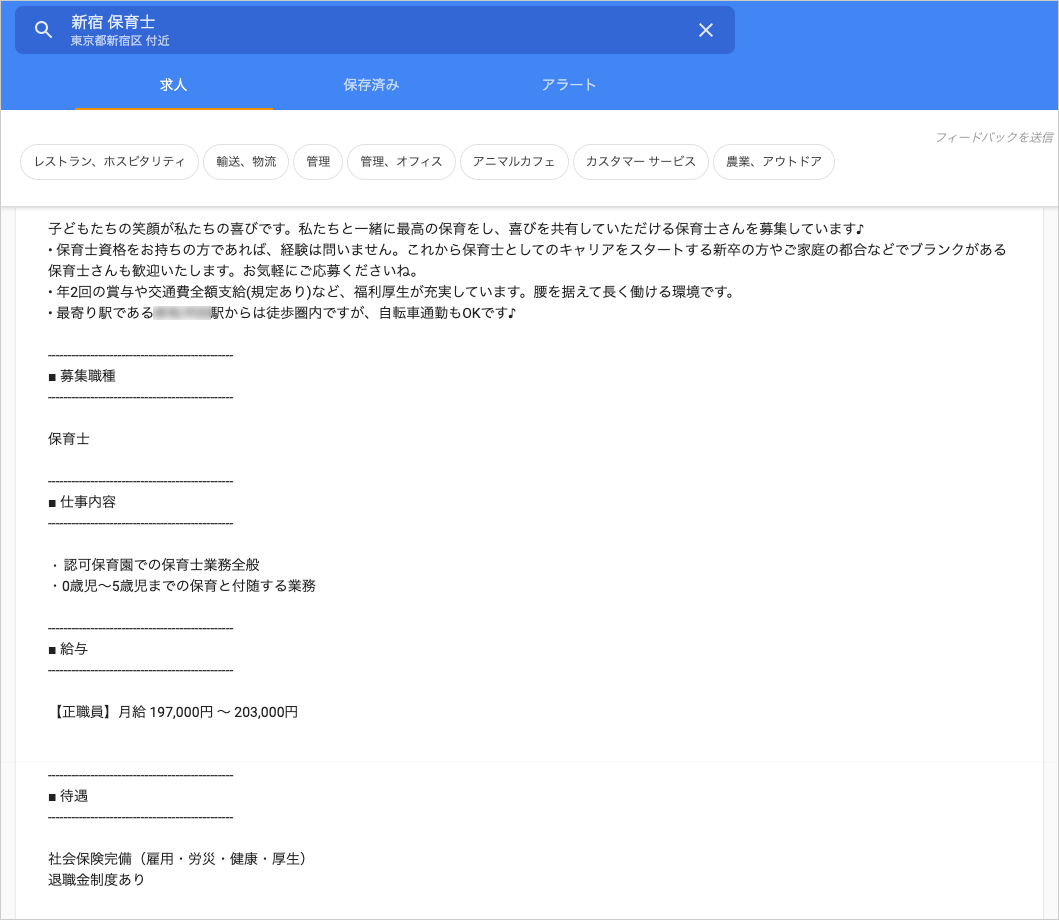
検索結果で表示されるリッチリザルトの求人情報は、今のところ上位3件だけですが、その中の情報をクリックして次の詳細画面へ進むと、条件に一致する求人情報が左側に表示されます。
Googleしごと検索によって表示される求人情報は、企業ロゴ・職種・会社名・勤務地・求人情報の提供元・掲載日・給与・雇用形態など複数の要素で構成されています。
求職者がGoogleにログインして気になる求人を保存したり、「新しい求人情報のアラート」をオンにして、最新の求人情報を毎日メールで受信することもできます。

また、絞り込み機能(地域・投稿日・形態・企業など)を利用すれば、希望条件に一致する求人情報をすばやく見つけることができます。
Googleしごと検索に無料で掲載されるには?
Googleしごと検索に自社の求人情報を掲載する方法は2つあります。1つ目は、Googleしごと検索に対応した転職求人サイトに募集広告を掲載する方法です。最近は無料で掲載できる転職求人サイトも増えていますので、活用しない手はありません。
Googleしごと検索に対応している転職求人サイトを知りたい場合は、Googleしごと検索に表示される「提供元」で確認できます。当サイトが運営する保育専門の転職求人サイト『ほいくスイッチ』も、無料で求人情報が掲載できますので、ぜひご利用ください。
2つ目の方法は、自社サイトの求人採用ページに構造化データと呼ばれるHTMLを設置し、Googleにサイトマップを送信する方法です。もちろん無料で掲載できますので、この記事では構造化データの設定方法を中心に解説していきます。
今はまだ、表示される求人情報の多くが転職求人サイトに掲載されている情報で、企業の求人採用ページが表示されるケースは少ない状況です。これは企業の採用ページが、まだ構造化データを実装していないのが原因なので、早急に対策を施しましょう。
Googleしごと検索に求人情報を掲載する方法
- Googleしごと検索に対応した転職求人サイトに募集広告を掲載する。
- 自社サイトの求人採用ページに構造化データを設置する。
構造化データの書き方1(標準)
Googleしごと検索の構造化データは「JSON-LDフォーマット」を使って、求人採用ページのheadタグ内に記述しますが、パフォーマンスを考慮してフッター側(body閉じタグの直前)に記述しても問題なく読み込んでくれます。
構造化データについては、Google検索セントラルの「求人情報に構造化データを追加する」に詳しい解説が載っています。構造化データを実装する際は、参考資料として活用しましょう。
このページの「標準の求人情報」に掲載されている構造化データを日本向けに分かりやすく編集したコードを掲載しておきますので、日本語になっている部分を適宜差し替えてご利用ください。
構造化データには、必須プロパティが6種類、推奨プロパティが5種類あります。ここでは必須とされる6種類のプロパティに加えて、推奨プロパティの3種類(雇用形態・給与・求人管理情報)を加えた標準型の構成になっています。
必須・推奨プロパティ以外にも「workHours(勤務時間)」「qualifications(資格)」「skills(スキル)」「educationRequirements(学歴)」「jobBenefits(福利厚生)」「industry(業界)」などがよく利用されています。その他のプロパティについては、schema.org の「JobPosting」で確認できます。
構造化データの書き方2(在宅勤務)
2020年の新型コロナウイルス感染症の影響により、在宅勤務やリモートワークへの関心が高まりました。Googleではこの流れに対応するため、Google検索セントラルに在宅勤務の構造化データを公開しています。
もし在宅勤務の求人を募集する場合は、下記を参考に「”jobLocationType” : “TELECOMMUTE”」を含めて構造化データを作成してください。
構造化データ「必須プロパティ」
構造化データには、必ず含めなければならない6種類の「必須プロパティ」があります。ここでは、その6種類の必須プロパティについて解説します。
■ 構造化データ「必須プロパティ」
- ① datePosted(投稿日)
- ② validThrough(掲載終了日)
- ③ title(職種)
- ④ description(募集内容)
- ⑤ jobLocation(勤務地)
- ⑥ hiringOrganization(企業情報)
① datePosted(投稿日)
このプロパティは、求人情報を投稿した最初の日を指定します。更新日ではないので注意してください。書き方は「ISO 8601」形式(例:YYYY-MM-DDThh:mm:ss+09:00)で指定します。
登録日の指定は、基本的に日付だけでよいと思いますが、Googleしごと検索に表示される登録日が、数時間ズレてしまうことがあるため、正確を期すなら時間とタイムゾーン(時差9時間)まで指定してもよいと思います。(WordPressなら「get_post_time( 'c' )」で投稿日時を取得できます。)
記入例2:2020-01-28T00:00
記入例3:2020-01-28T00:00:00+09:00
② validThrough(掲載終了日)
このプロパティは、求人情報が期限切れになる日を指定します。ただし、求人情報に有効期限がない場合や、求人情報がいつ期限切れになるか分からない場合は、このプロパティを指定しません。
掲載終了日の指定は、日付だけでも構いませんが、時間とタイムゾーンまで指定することをオススメします。「T00:00」と指定した場合は、その日が始まった時間(午前零時)、「T24:00」と指定した場合は、その日が終わった時間(24時00分)に掲載終了となります。
記入例2:2020-03-28T00:00:00+09:00
なお、求人情報が期限切れになる前に採用が決まった場合は、求人情報を削除しなければなりません。いつまでも放置して、Googleからペナルティを課されないように注意しましょう。
③ title(職種)
このプロパティは、職種を指定します。求人情報の募集タイトルではないので、とくに注意が必要です。不必要な文字や記号は含めず、簡潔で読みやすい職種(職務の名称)を指定しましょう。
「!」「*」などの特殊文字を使用すると、スパム行為とみなされることがあります。Googleしごと検索に掲載されない原因となりますので注意してください。
悪い例:★☆ 保育園でのお仕事です!未経験者歓迎!! ☆★
④ description(募集内容)
このプロパティは、HTMLを使って求人の募集内容を説明します。仕事内容だけでなく、「募集職種、雇用形態、資格、勤務時間、休日休暇、福利厚生、給与、採用の流れ、アクセス方法、応募方法」など、求職者へアピールすべき情報をしっかり記載しましょう。
HTMLは <p> <br> <ul> <li> などのタグが利用できますので、表示順やスペースにも気を配って見やすくなるようにレイアウトします。ここが最も差別化できる部分なので、手を抜かずに設定しましょう。

⑤ jobLocation(勤務地)
このプロパティは、職場となる勤務地を指定します。本社の住所ではないので注意してください。勤務地の住所については「郵便番号、国、都道府県、市区町村、町名番地」など、複数に分割することを推奨しています。住所を細かく分割する方が、検索結果の上位表示によい影響があります。
ビルやマンションなどの建物名は「streetAddress」プロパティに含めて記載してもよいですが、建物番号や階数については、Googleに必ず認識されるとは限らないため、jobLocationから削除した方がよいとされています。
"addressCountry" : "JP",
"postalCode" : "160-0023",
"addressRegion" : "東京都",
"addressLocality" : "新宿区",
"streetAddress" : "西新宿1-1-1"
⑥ hiringOrganization(企業情報)
このプロパティは、求人採用をおこなう企業情報を指定します。「name」プロパティには、求人を雇用する組織の名称(会社名)を指定します。店舗名や支店名ではありませんので注意してください。
「sameAs」プロパティには、採用企業の公式サイトを指定します。「logo」プロパティについては、自社の求人採用ページと転職求人サイトの場合で指定方法が異なります。
自社の求人採用ページの場合は、ロゴの指定が必須ではありません。ただし、次に説明するナレッジパネルがない企業は、ここでロゴの指定をした方がよいでしょう。
Googleしごと検索で表示されるロゴは、自社の「ナレッジパネル」に表示されるロゴが優先して表示されます。別のロゴを使いたい場合は「ナレッジパネルの情報を更新する」を参考にして、Googleへロゴの変更を提案してください。
"name" : "株式会社カンパニー",
"sameAs" : "https://www.example.com",
"logo" : "https://www.example.com/images/company_logo.png"
サードパーティの転職求人サイトの場合は「logo」プロパティに求人サイトのロゴ画像パス名を指定します。そうすることで、求人サイト専用のロゴをGoogleしごと検索にも表示できるようになります。
"name" : "株式会社カンパニー",
"sameAs" : "https://www.example.com",
"logo" : "https://www.jobsite.com/images/jobsite_logo.png"
ロゴの画像サイズは、112×112ピクセル以上の JPG/PNG/GIF 形式の画像を使用します。Googleしごと検索で表示されるロゴは、正方形で表示されるため、あらかじめ正方形に加工した画像を使用しましょう。
ところで、hiringOrganization(logo)の設定を行っても、ロゴ画像がすぐに表示されない場合があります。例えば「株式会社サンプル」の場合、頭文字の「株」がロゴの代わりに表示されたりします。ロゴの表示については、まだ精度が低いようなので、効果のあった対策を後ほど記載します。
構造化データ「推奨プロパティ」
ここでは構造化データの5種類の推奨プロパティについて解説します。
■ 構造化データ「推奨プロパティ」
- ① employmentType(雇用形態)
- ② baseSalary(給与)
- ③ identifier(求人管理情報)
- ④ jobLocationType(リモートワーク指定)
- ⑤ applicantLocationRequirements(居住地指定)
❶ employmentType(雇用形態)
このプロパティは、正社員やアルバイトなどの雇用形態を指定します。推奨プロパティとなっていますが、日本では必須と考えてよいプロパティです。指定できる値は決まっていて、次の8種類の値(英語大文字)が使用できます。
- FULL_TIME(正社員)
- PART_TIME(パート・アルバイト)
- CONTRACTOR(契約社員)
- INTERN(インターン)
- TEMPORARY(派遣社員)
- VOLUNTEER(ボランティア)
- PER_DIEM(日雇い)
- OTHER(その他)
英語の「CONTRACTOR」と日本語の「契約社員」では、少し意味合いにズレがありますが、慣習的に「契約社員」を「CONTRACTOR」に設定します。それじゃ、WEB系や配送業などで増えている業務委託(フリーランス)をどれにしたらよいのか、迷ってしまいますよね。一応「OTHER」もありますが、これにすると検索でヒットしにくくなるため、やはりこれも「CONTRACTOR」にするのがよさそうです。
なお、記入例3のように雇用形態の複数指定も可能ですが、リッチリザルトの表示が、複数の雇用形態を表示する仕様になっていません。そのため雇用形態(正社員・パート・契約社員など)に分けて募集ページを作成した方が、Googleしごと検索との相性がよいため、掲載されやすいと思います。
記入例2:PART_TIME
記入例3:["FULL_TIME", "CONTRACTOR"]
余談ですが、求人サイトの Indeed に求人情報を掲載する場合は「1職種・1勤務地」ごとにページを作成する必要があります。ということは、Googleしごと検索と Indeed の両方のクローラーに読み込ませたいなら、「1勤務地・1雇用形態・1職種」ごとにページを分けて募集ページを作成することになります。じつはこの方法は、SEO的にも有利に働くので、上位表示されやすい可能性があります。
❷ baseSalary(給与)
このプロパティは、給与について指定します。最初の「currency」プロパティには、通貨を指定します。日本円の場合は「JPY」と指定します。「unitText」プロパティには、賃金形態(年収・月給・週給・日給・時給)を指定します。指定できる値は決まっていて、次の5種類の値(英語大文字)が使用できます。
- HOUR(時給)
- DAY(日給)
- WEEK(週給)
- MONTH(月給)
- YEAR(年収)
賃金の指定方法は2種類あるため少し注意が必要です。賃金の幅(範囲)がない場合は「value」プロパティに基本給を指定します。経験等に応じて賃金に幅を持たせる場合は、「value」の代わりに「minValue(最低賃金)」と「maxValue(最高賃金)」を指定します。
「value」プロパティには、数字以外の文字を記入しないでください。また数字には3桁区切りのカンマは不要です。Googleしごと検索では、検索ワードに給与額を含めて検索すると、賃金額に応じて表示内容が変わるため、検索結果にも影響します。
"value" : 235000,
"unitText" : "MONTH"
▼記入例2(給与に幅がある場合)
"minValue" : 215000,
"maxValue" : 275000,
"unitText" : "MONTH"
❸ identifier(求人管理情報)
このプロパティは、求人情報の管理について指定します。「name」プロパティには、求人情報を管理している組織の名称(会社名や求人サイト名など)を指定します。
「value」プロパティには、求人情報の管理番号を指定します。Googleの解説ページでは「求人に関する採用側組織の一意の識別子」を指定すると書かれています。「一意」とは「唯一」のという意味なので、求人情報を管理する番号が重複しないように採番する必要があります。
このプロパティは、推奨であって必須ではないため、求人番号が厳格に管理できない場合は、記載しない方がよいと思います。WordPressを使用している場合は、記事の投稿IDや投稿日時を組み合わせて管理番号を割り当てれば、重複せずに自動採番ができます。
"name" : "ほいくスイッチ",
"value" : "0001"
❹ jobLocationType(リモートワーク指定)
このプロパティは、リモートワークを指定します。業務時間中に自宅などで常にリモートワークする求人に「TELECOMMUTE」を指定します。一時的な在宅勤務や不完全なリモートワークではなく、その求人が完全なリモートワークであることを求人情報に明記する必要があります。
「jobLocationType」プロパティは、次の「applicantLocationRequirements」プロパティとセットで使われことが多いプロパティです。
"jobLocationType" : "TELECOMMUTE",
❺ applicantLocationRequirements(居住地指定)
このプロパティは、リモートワークを行うための居住地を指定します。リモートワークの仕事を募集する際は、求職者に対してリモートワークに必要な地域を明示します。このプロパティを指定する時は「jobLocation」プロパティが必須ではなくなります。
"applicantLocationRequirements" : {
"@type" : "Country",
"name" : "日本"
}
▼記入例2(都道府県を指定)
"applicantLocationRequirements" : {
"@type" : "State",
"name" : "東京都, 日本"
}
テストツールとサイトマップの送信
構造化データは、プロパティとプロパティの間を「カンマ( , )」で区切って繋ぎますが、最後のプロパティにはカンマが不要です。プロパティを追加したり、位置を入れ替えた場合は、カンマの位置に注意してください。
構造化データの設置が完了したら、Googleの「リッチリザルト テスト」でエラーがないかチェックしましょう。募集ページのURLを入力欄コピペして「URLをテスト」ボタンをクリックすると、構造化データに問題がないかチェックしてくれます。

テスト結果に合格すると「このページはリッチリザルトの対象です」と表示されます。もしエラーや警告が表示された場合は、すみやかに問題点を改善しましょう。

以上の作業が終わったら、求人情報をGoogleへ通知します。Googleしごと検索では「Indexing API」の使用を推奨しています。Indexing API を利用すれば、Googleボットに新規・更新ページをクロールするように即時に指示が出せるからです。
Indexing API でインデックス登録のリクエストを送信した場合、わずか数分で新規ページや更新ページをインデックスしてくれます。そのため、Googleしごと検索にも1時間以内に求人情報が掲載される場合があるほど即時性があります。
しかし残念ながら、Indexing API の設定は、かなりハードルが高いのが現状です。具体的には下記のような作業が必要ですが、かなり専門知識が必要なため、専門業者やプログラマーに依頼することになると思います。WordPressで制作したウェブサイトであれば、プラグインを探して利用することもできます。
Indexing API の設定手順
- ①「Google Cloud Platform」に Indexing API のアプリケーションを登録し、サービスアカウントを作成する。(アクセストークンを取得)
- ②「Google Search Console」の所有権の設定に、①で作成したサービスアカウントを追加する。
- ③ リクエストを送信して、新規・更新・削除ページをGoogleに通知する。
Indexing API を使用しない場合は、XMLサイトマップを作成して、下記のURLにGETリクエストを送信することで、Googleへ新規・更新ページを通知する方法があります。
Googleにサイトマップを直接送信する方法
https://www.google.com/ping?sitemap=https://xxxxx.com/sitemap.xml
WordPressを使用している場合は、Google XML Sitemaps などのプラグインで作成されたXMLサイトマップを Google Search Console(サーチコンソール)に登録して、サイトマップを自動送信できるように設定します。これで、インデックスへの登録を毎日Googleにリクエストすることができます。

Googleしごと検索でロゴが表示されない時の対処方法
先ほど「hiringOrganization」のlogoプロパティの項目で、ロゴの設定方法を説明しましたが、この指定をしてもロゴが表示されないことがあります。ここでは、そのような場合の対処方法についてご紹介します。
Googleしごと検索にロゴを表示させるうえで最も効果的な方法は、求人情報を掲載しているページ内にある画像を利用することです。そういう意味では、WEBサイト上段のサイトロゴ(ロゴマーク)を利用するのが一番効果的です。
しかしサイトロゴは、WEBサイト全体のデザイン性を考えて作られているため、サイズが横長だったり、背景色に難があったりして、正方形で表示されるGoogleしごと検索のロゴとしては、不適切な場合が多いと思います。
もしサイトロゴが正方形の場合は、これをロゴ画像として利用するのが望ましいですが、たとえ正方形でなくとも、画像の幅と高さの比率が2:1の範囲内であれば利用可能です。
- 求人情報にロゴが表示されないのはなぜですか?
- 画像の幅と高さの比は 1:1~2:1 である必要があります。
サイトロゴの幅と高さの比率が2倍以上の場合は、2倍以内になるように(できれば正方形がよい)Googleしごと検索用のロゴを作成してください。それをサイトの任意の場所にアップロードして「hiringOrganization」のlogoプロパティに、そのURLを設定します。
その他にも、WordPressサイトであれば「サイトアイコン」を利用する方法があります。WordPressのテーマカスタマイザーに512×512ピクセル以上のサイトアイコンを設置していれば、自動的に正方形のアイコンが複数生成されます。その中のアップルタッチアイコンは、180×180ピクセルで生成されるので、これをロゴ画像として利用します。
logoプロパティで指定できる画像は、112×112ピクセル以上の画像サイズが必要なため、ファビコンではサイズが小さ過ぎて使用できません。しかし、180×180ピクセルのアップルタッチアイコンであれば、サイズ条件を満たしています。画像ファイルのパスをhead内のlinkタグで確認をして「hiringOrganization」のlogoプロパティを設定しましょう。
最後にもう一つ効果的な方法がありますのでご紹介します。それは「ロゴの構造化データ」をサイトに設置する方法です。Googleしごと検索に表示させる正方形のロゴデータを用意し、次のようにロゴの構造化データを設置します。
ロゴの構造化データを設置しても、ロゴが表示されるまでに数週間から数ヶ月かかる場合がありますので、しばらく様子をみてから効果を判断してください。
なお、ロゴの構造化データは、ナレッジグラフで組織のロゴとして使用する画像を指定するためのものなので、すでにナレッジグラフで別のロゴが表示されている場合は、ロゴを上書きしてしまう可能性があります。その点を理解したうえでお試しください。
まとめ
Googleしごと検索(Google for Jobs)は、無料で利用できる求人サービスです。他社に先駆けて構造化データを実装し、自社の求人採用ページをGoogleしごと検索に表示できれば、求人募集にかかる費用が大幅に削減できる可能性があります。
慢性的に人手不足の業界や、採用コストをあまりかけられない中小企業の採用担当の方は、ぜひ早めの対応をお勧めします。当サイトでも、構造化データの有料設置サービスを行なっていますので、Googleしごと検索に関するご相談は、下記のお問い合わせフォームをご利用ください。