
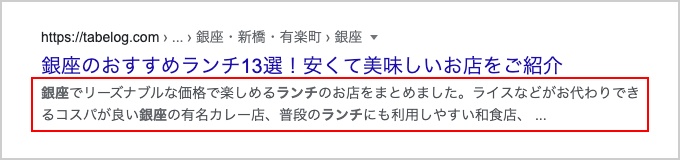
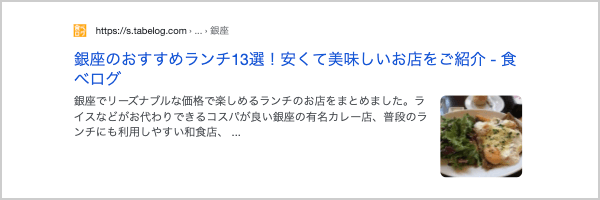
スマートフォンを使ってGoogleでモバイル検索をおこなうと、検索結果の説明部分(スニペット)にサムネイル画像が表示される場合があります。このサムネイル画像は、簡単な設定で表示させることができますので、その設定方法について詳しく解説します。
スニペット・リッチスニペットとは?
Google検索で表示される検索結果のうち、タイトル下に表示される説明文または要約部分を「スニペット」と言います。このスニペットの説明文は、該当ページのメタ・ディスクリプション(meta description)タグに設定した文章やページのコンテンツをGoogleが識別して自動的に作成されます。

スニペットには、「レビュー・レシピ・商品・イベント・画像」などを表示する拡張機能があります。これを「リッチスニペット(リッチリザルト)」といいます。Googleが定めたマークアップを設定することで、リッチスニペットを表示することができます。

ここで解説する「サムネイル画像」をスニペットに表示できれば、検索結果ページ内における視認性が向上し、よりクリックされやすくなります。また該当ページの内容や雰囲気を適切に伝えることができるため、より効果的にユーザーをウェブサイトへ誘導することができます。
グーグル検索結果で表示されるスニペットについては「検索結果のスニペットを管理する」を、リッチスニペットについては「検索結果のリッチスニペット」で確認できます。
PageMapデータの設定方法
モバイル検索結果にサムネイル画像を表示する方法は2つあります。1つ目は「PageMapデータ」を設定する方法。2つ目が「thumbnailメタタグ」を設定する方法です。
まず最初に「PageMap」を設定する方法から説明します。PageMapは、Googleが開発した構造化データ形式で、HTMLで書かれた情報をクローラーに伝えるためのものです。
headタグ内に「PageMapデータ」を設定します。注意点としては、PageMapタグを <!– と –> のコメントアウトタグで囲むようにします。サムネイル画像は、今のところ「104pxの正方形」で表示されていますので、これよりも大きな正方形の画像を用意して、name=srcのvalue属性にパス(URL)を設定します。
スニペットに表示されるサムネイル画像の大きさを指定するname=widthとname=heightのvalue属性は、100〜130ぐらいでよいと思います。ここでは104pxより大きめの120で設定しました。あとはGoogleが画像サイズを自動調整して表示してくれると思います。
<!--
<PageMap>
<DataObject type="thumbnail">
<Attribute name="src" value="https://〇〇〇.com/image/〇〇〇.jpg"/>
<Attribute name="width" value="120"/>
<Attribute name="height" value="120"/>
</DataObject>
</PageMap>
-->
thumbnailメタタグの設定方法
次は「thumbnailメタタグ」の設定方法です。headタグ内に下記のメタタグを設定します。content属性には、サムネイル画像のパス(URL)を設定してください。1行追加するだけなので、PageMapデータよりも簡単で扱いやすく、こちらを利用するユーザーの方が多いと思います。
まとめ
スニペットのサムネイル画像は、設定をしてから数日〜数週間で表示されると思いますが、上記の設定すれば必ず表示されるというわけではありません。
もし数週間たっても画像が表示されない場合は、最初に画像サイズを確認してください。長方形の画像を設定している場合は、表示されないこともあるようなので、できるだけ正方形の画像を使用してください。
サムネイル画像の大きさは、PageMapデータでも説明した通り、現時点で104px以上の正方形画像が必要ですが、ロゴの構造化データでは「112×112」ピクセル以上の画像が必要なため、今後表示サイズが変更になったときのことを考えて、少し大きめの200〜300ピクセル程の正方形画像をオススメします。
また、該当ページで使われている画像の方が、サムネイル画像の表示確率が高いと思われますので、ブログや投稿ページであれば、正方形画像を意図的に使用して、それをサムネイル画像として利用するのも効果的だと思います。